At Crowdbotics, we’re building a platform that eliminates common sticking points in the software development lifecycle to make development faster, easier, and more accessible to non-technical users. This year, we've decided to tackle one of the biggest sticking points there is: the design-to-development disconnect.
Why are design and development disconnected?
To put it simply, most designers don’t develop apps, and most developers don’t design them. These two teams use different tools, follow different workflows, and report to different managers. To turn design specs into a functioning UI, a designer needs to hand visual design files to a developer and provide constant guidance as the developer converts those designs into code.
This back-and-forth, known as the design-to-development handoff, creates friction before development even begins and can cause repeated delays downstream whenever design changes are implemented.
Until now.
Today, we’re introducing a Figma integration in the Crowdbotics platform that we believe will make design-to-development friction a thing of the past.
By simply pasting your Figma share link into Crowdbotics, you’ll instantly convert your design files into real, cross-platform React Native code running in a live emulator. Developers can directly modify these screens inside an accompanying code editor and save their changes to a linked GitHub repository with a single click.
In other words, no more tedious documentation, handoff meetings, or miscommunications — just paste a link to turn your product specs into development-ready code.
Here’s how it works
There are two ways to import your Figma designs into Crowdbotics.
1. Through the Create Wizard
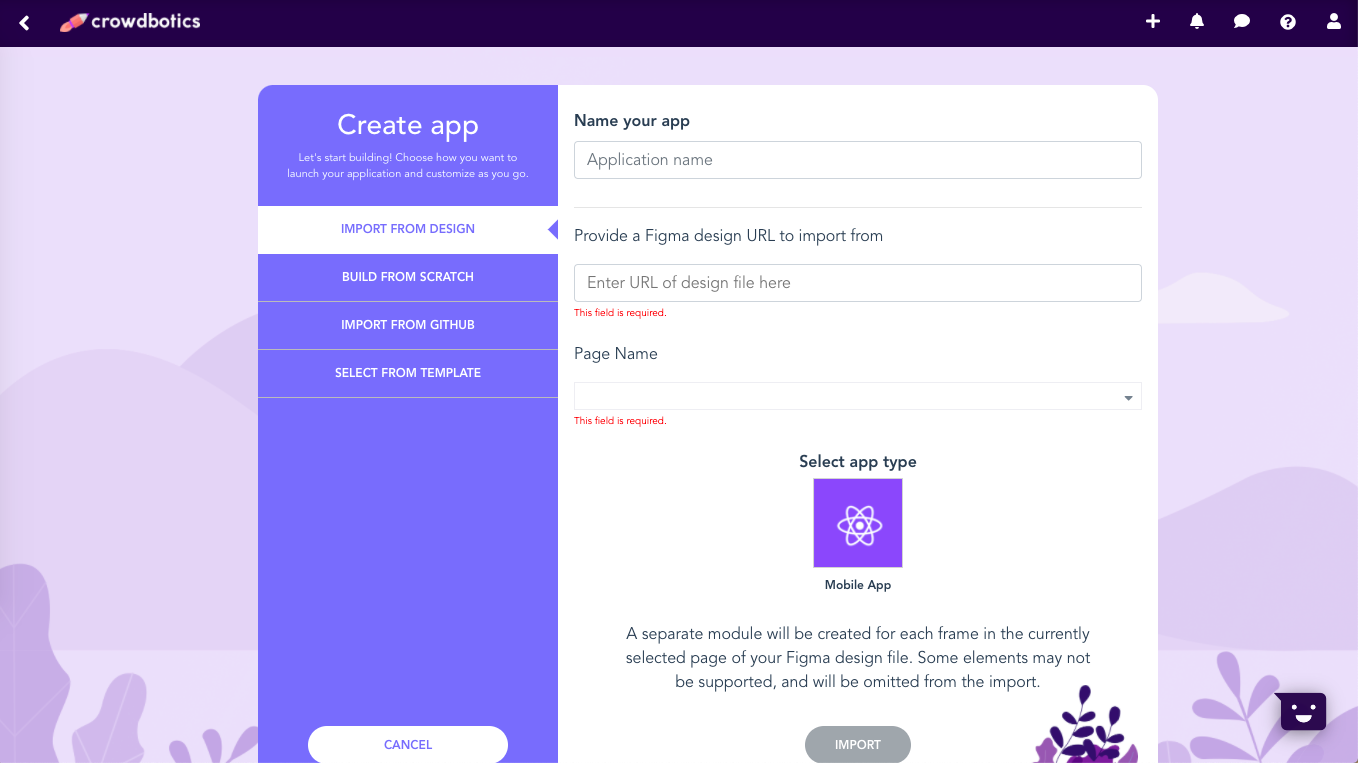
From the Create App wizard, select “Import From Design”. You’ll be prompted to provide your Figma design URL, which will populate the list of pages available in your Figma file. Select a page name from the dropdown, then click Import.

When the app is created, a module will be created for each frame in the indicated page. Note that this process may take a few minutes.
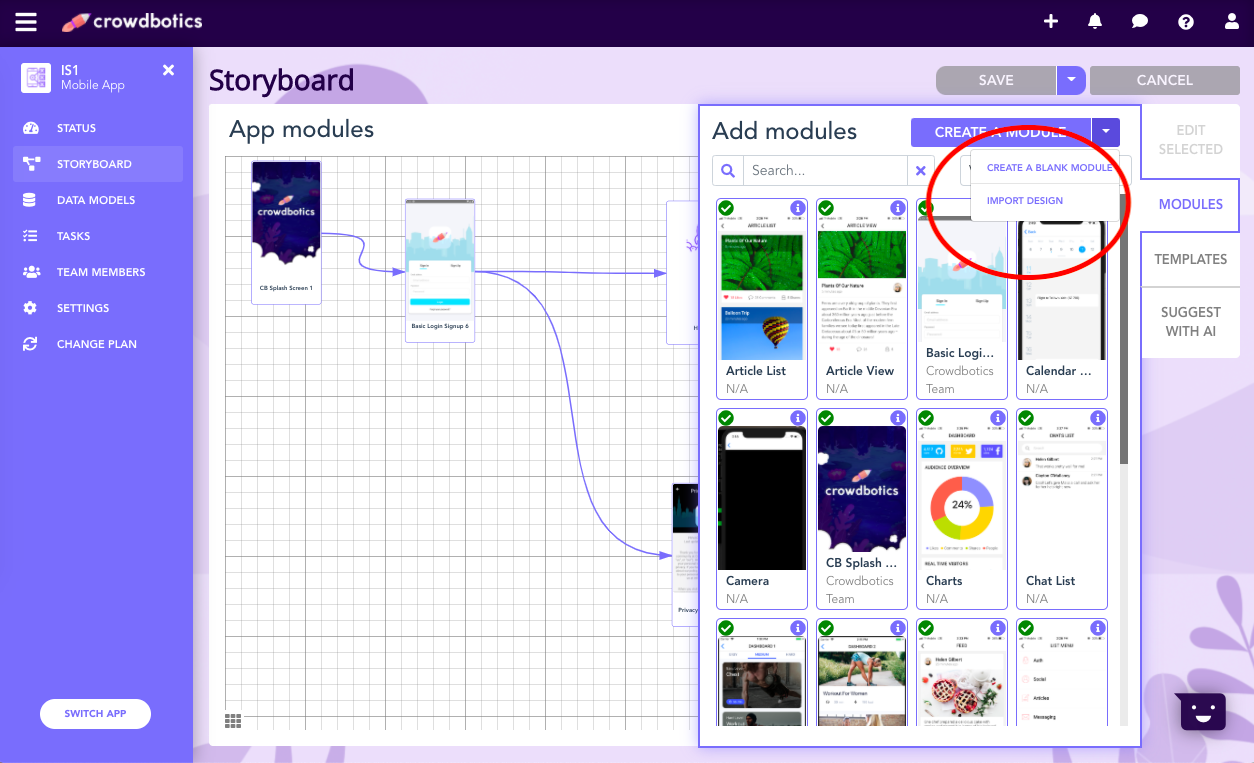
2. Through our Storyboard Tool

From the Storyboard Tool, click Modules in the right-hand menu. Under the arrow to the right of "Create a Module", you can choose to import your designs.
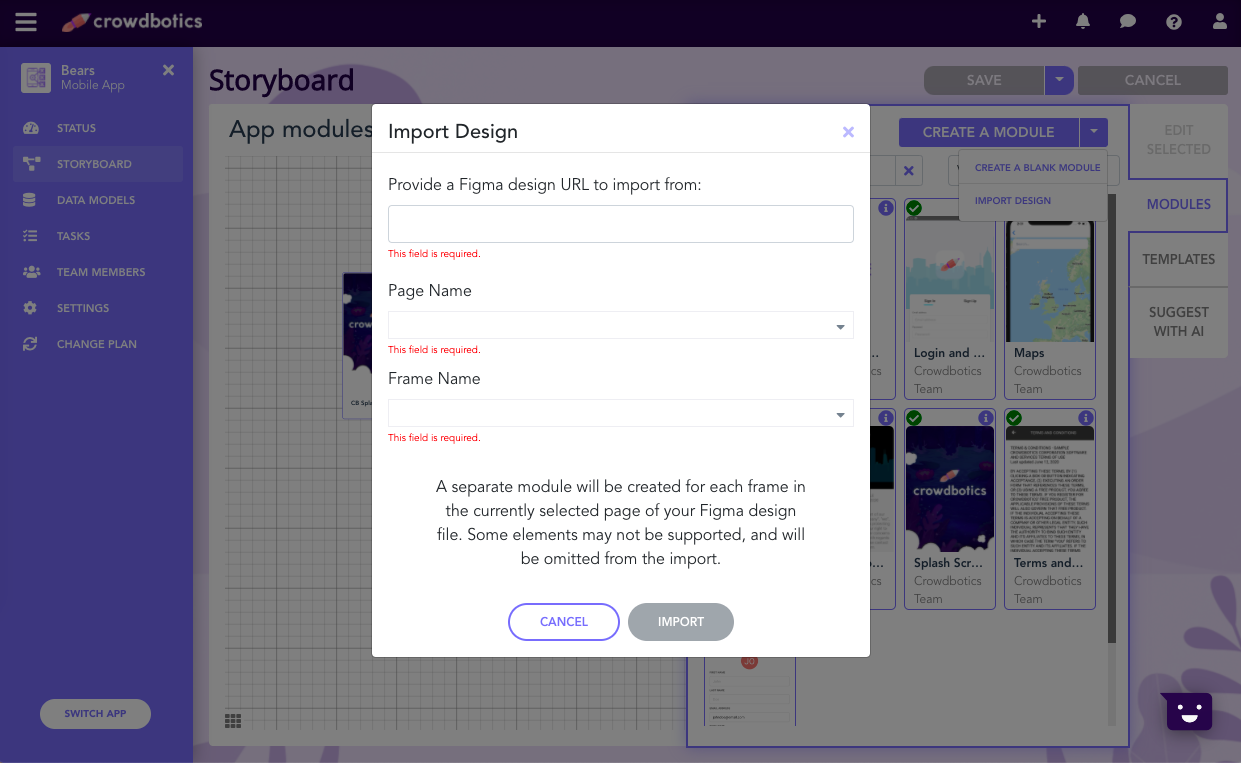
You will then see the below screen.

From here you will need to copy-paste the URL for your Figma design. This will populate the list of pages available in the file. You can then select a page from the dropdown options. From the final dropdown (titled "Frame Name"), select which frame name you’d like to import as a single module or select “All" for all of your frames.
Finally, press Import. Importing a single frame usually takes less than a minute.
You can also view and modify the code for each module in the Code Editor. Note that in order to use the code editor, you must first link your Crowdbotics account to GitHub and accept the GitHub invitation to your new app that was sent to your email address.
Viewing and Editing Imported Figma Screen Code
You can also view and modify the code for each module in the Code Editor. Note that in order to use the code editor, you must first link your Crowdbotics account to GitHub and accept the GitHub invitation to your new app that was sent to your email address.
Screen code is generated in React Native, an open source framework used to build iOS and Android apps simultaneously.
Take a look at the video below for a step-by-step breakdown:
Why is this cool?
Converting visual design files into real code is a longstanding technical challenge that has historically produced subpar results. Existing design-to-code tools are usually standalone offerings, meaning that you have to take the files they generate, customize them in a code editor, and integrate them with an existing codebase on your own.

With Crowdbotics, you get high-fidelity imports directly from a leading design platform with a code editor conveniently located right next to your imported screen. Moreover, your newly converted screen now sits inside Crowdbotics, where you can visually build associated data models, deploy with a single click, and enjoy built-in security and maintenance right out of the box.
We expect this feature to enable product teams to deliver new features and frontend assets more quickly with fewer rounds of design iteration.
Why Figma?
Figma is a powerful freemium tool that enables design teams to collaborate in the cloud in real time. We’re huge fans of its ease-of-use, broad platform support, and, of course, its open API.
We have other design integrations planned for the near future, so keep an eye out for more design-to-development announcements soon.
Having trouble with your Figma import?
Like any new feature, our Figma import still has a few kinks that need to be worked out. Specifically, you might run into the following issues:
- Importing more than 25 unique screens at a time can cause timeouts
- Editing your Figma screen with our no-code visual layout editor is not supported (only direct code edits are supported right now)
- Vectors are not currently supported, and will not be imported. Use images in your Figma files when possible
- Some font families will not be supported due to the limited number of fonts we currently provide by default in Crowdbotics
- Some background colors may not appear, and gradients are not currently supported
- Some elements may vary slightly in size and position
- Figma exports all of its files with absolute sizes and positioning, so if the Figma elements were larger than the previewer, the design may be cut off
- This feature is currently only functional for mobile apps built using the React Native scaffold. Web apps or other project types are not supported.
We’re working hard to eliminate these issues and gather as much user feedback as possible. If you find that you’ve run into an issue that isn’t cited above, or you just want to tell us about your experience using the tool, we encourage you to submit feedback via this form.
Looking for more than just design to development?
The Crowdbotics platform also offers the ability to hire expert PMs and developers to manage your custom app build from design to deployment. If you’re looking to hand off your entire from-scratch app build to vetted development experts with deep experience in healthcare, finance, tech, and more, get in touch with us today.